My design work doesn't truly conclude until it's been absorbed into a design system.
I've had the opportunity to establish these systems from scratch for three different companies, and the experience has been invaluable.
The systems ensure that any designer joining the team has the tools they need from day one, saving time and fostering consistency.
My mastery in Figma allows me to incorporate their new feature, variables, into these systems making them more dynamic.
My background in computer science pays dividends in this regard, as I can create a system of semantic tokens and map them to primative variables.
In my current role, I joined a design team that had already produced a robust design system.
To keep updates and additions organized, I initiated the formation of a Design System Task Force within the company.
Additionally, I lead the charge to create a new mobile design system for our suite of apps.
Take a look at some samples below.

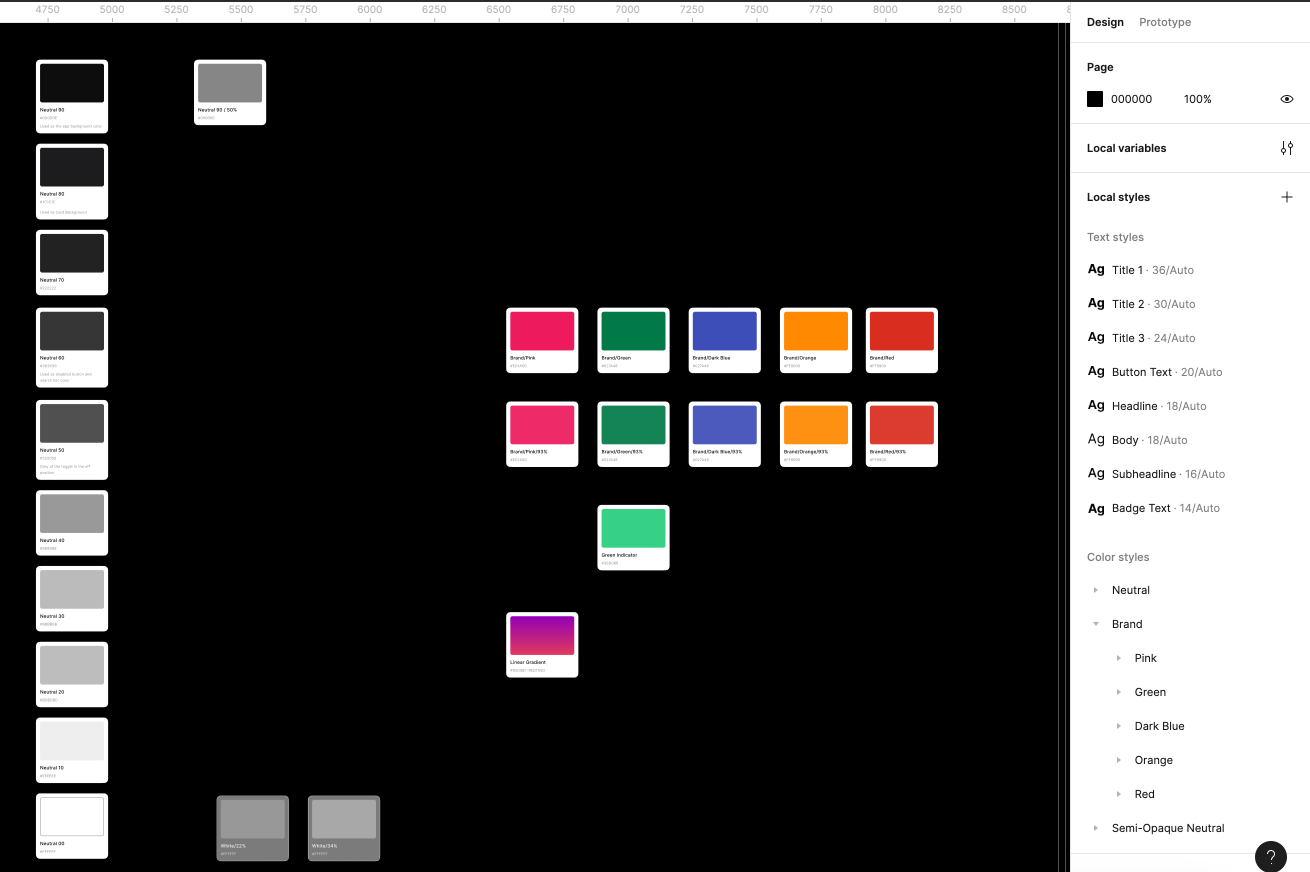
This is from the Atoms page of the system. We were able to keep the colors of the system extremely sparse as we chose to follow a very minimal design aesthetic. You can also see on the right side of the image how we structured the text styles.

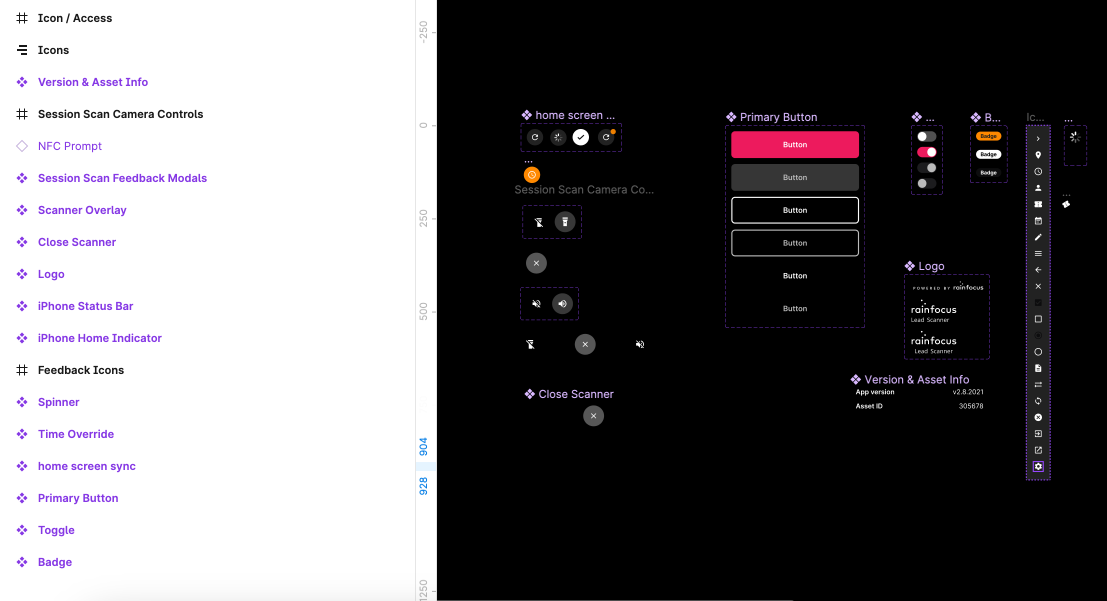
This is a grab from the molecules section of the system. All of the small controls and components that go into the larger organisims. On the left side of the image, you can see how we portioned out all the various molecules as well.

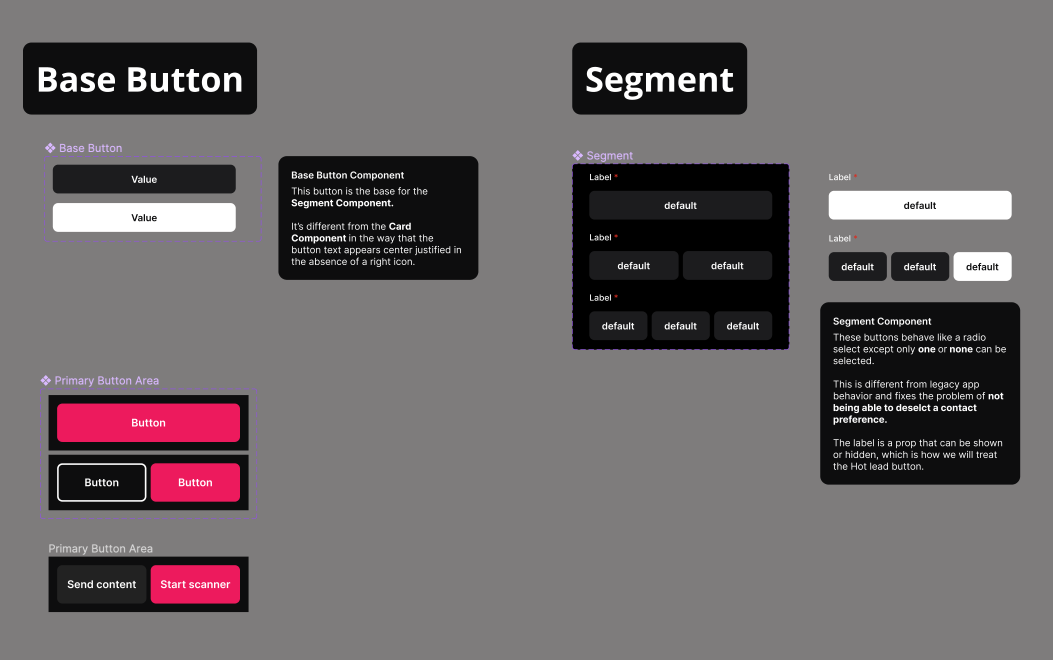
Lastly, this is a grab from the organisims page of the system. You can see a few components and its variants. Design systems are a great place to include documentation about the components as well. A well functioning design system is a living thing that goes through changes and updates over time. If it can be the source of truth for your design team (or at least the place to start) all the better.